En este artículo, te mostraré lo básico de trabajar con arreglos de objetos en JavaScript.
Si alguna vez has trabajado con una estructura JSON, has trabajado con objetos en JavaScript. Literalmente. JSON significa JavaScript Object Notation.
Crear un objeto es tan simple como esto:
{
"color": "morado",
"tipo": "minivan",
"registroDia": new Date('2012-02-03'),
"capacidad": 7
}
Este objeto representa un carro. Puede haber muchos tipos y colores de carros, cada objeto representa un carro específico.

Ahora, la mayoría de las veces se obtienen datos como estos de un servicio externo. Pero a veces necesitas crear objetos y sus arreglos manualmente. Como hice cuando estaba creando esta tienda electrónica:

Considerando que cada elemento de la lista de categorías se ve así en HTML:

No quería que este código se repitiera 12 veces, esto lo haría insostenible.
Creando un arreglo de objetos
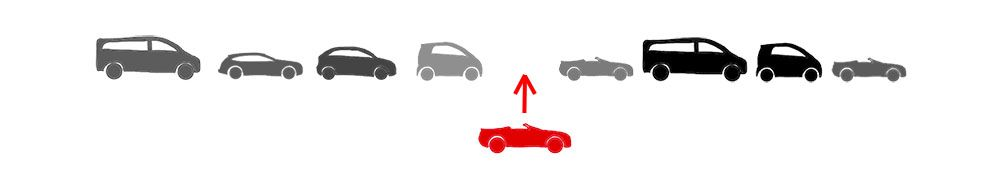
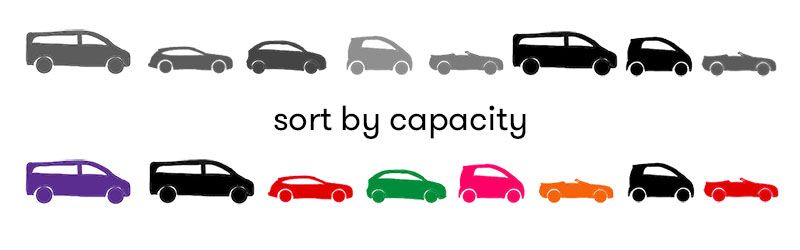
Pero volvamos a los carros. Echemos un vistazo a este conjunto de carros:
 Podemos representarlo como un arreglo de esta manera:
Podemos representarlo como un arreglo de esta manera:let carros = [
{
"color": "morado",
"tipo": "minivan",
"registroDia": new Date('2017-01-03'),
"capacidad": 7
},
{
"color": "rojo",
"tipo": "camioneta",
"registroDia": new Date('2018-03-03'),
"capacidad": 5
},
{
...
},
...
]Los arreglos de objetos no permanecen iguales todo el tiempo. Casi siempre necesitamos manipularlos. Así que vamos a ver cómo podemos añadir objetos a un arreglo ya existente.
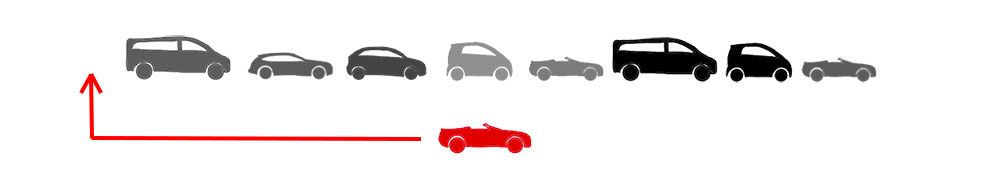
Añadir un nuevo objeto al principio - Array.unshift

Array.unshift.let carro = {
"color": "rojo",
"tipo": "cabrio",
"registroDia": new Date('2016-05-02'),
"capacidad": 2
}
carros.unshift(carro);
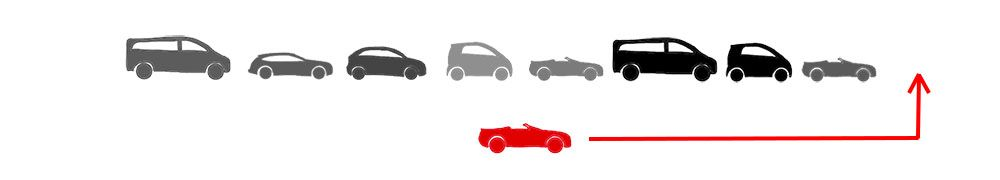
Agregar un nuevo objeto al final del arreglo - Array.push

Para añadir un objeto en la última posición, use Array.push.
let carro = { "color": "rojo", "typo": "cabrio", "registroDia": new Date('2016-05-02'), "capacidad": 2 }
carros.push(carro);
Agregar un nuevo objeto en medio del arreglo - Array.splice

Para añadir un objeto en el medio, use Array.splice. Esta función es muy útil ya que también puede quitar objetos. Cuidado con sus parámetros:
Array.splice(
{índice por dónde empezar},
{cuántos elementos para eliminar},
{elementos para agregar}
);Así que si queremos añadir el Volkswagen Cabrio rojo en la quinta posición, usaríamos:
let carro = {
"color": "rojo",
"tipo": "cabrio",
"registroDia": new Date('2016-05-02'),
"capacidad": 2
}
carros.splice(4, 0, carro);
Un ciclo a través de un arreglo de objetos
Déjame hacerte una pregunta: ¿Por qué quieres hacer un bucle a través de un arreglo de objetos? La razón por la que pregunto es que el bucle casi nunca es la causa principal de lo que queremos lograr.
JavaScript proporciona muchas funciones que pueden resolver tu problema sin implementar la lógica en un ciclo general. Echemos un vistazo.
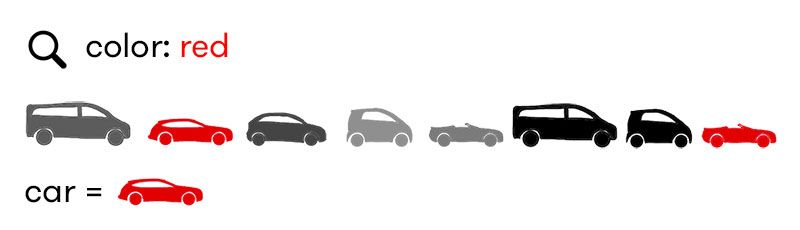
Encuentra un objeto en una matriz por sus valores - Array.find
Digamos que queremos encontrar un carros que sea rojo. Podemos usar la función Array.find.

let carro = carros.find(carro => carro.color === "rojo");
Esta función devuelve el primer elemento coincidente:
console.log(carro);
// salida:
// {
// color: 'rojo',
// tipo: 'camioneta',
// registroDia: 'Sat Mar 03 2018 01:00:00 GMT+0100 (GMT+01:00)',
// capacidad: 5
// }También es posible buscar múltiples valores:
let carro = carros.find(carro => carro.color === "rojo" && carro.tipo === "cabrio");En ese caso obtendremos el último carro de la lista.
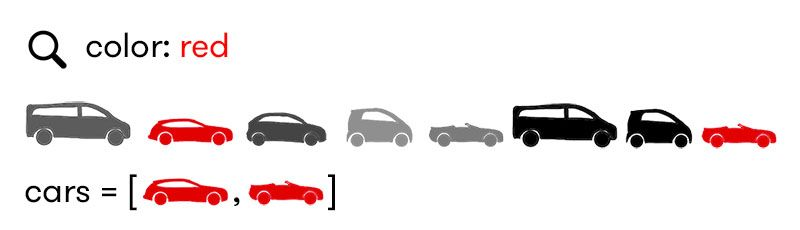
Obtener varios elementos de un arreglo que coincidan con una condición - Array.filter
La función Array.find. devuelve sólo un objeto. Si queremos obtener todos los carros rojos, tenemos que usar el filtro Array.filter.

let carrosRojo = carros.filter(carro => carro.color === "rojo");
console.log(carrosRojo);
// salida:
// [
// {
// color: 'rojo',
// tipo: 'camioneta',
// registroDia: 'Sat Mar 03 2018 01:00:00 GMT+0100 (GMT+01:00)',
// capacidad: 5
// },
// {
// color: 'rojo',
// tipo: 'cabrio',
// registroDia: 'Sat Mar 03 2012 01:00:00 GMT+0100 (GMT+01:00)',
// capacidad: 2
// }
// ]
Transformar objetos de un arreglo - Array.map
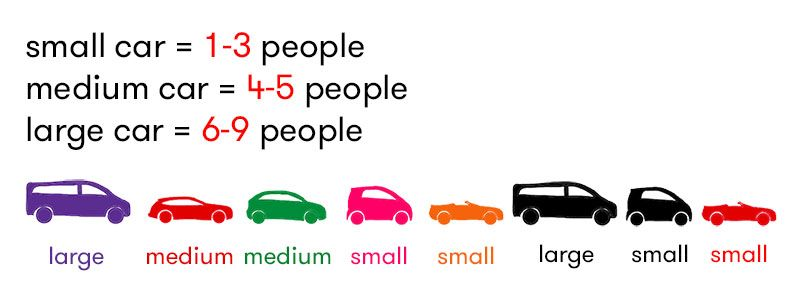
Esto es algo que necesitamos muy a menudo. Transformar un arreglo de objetos en un arreglo de objetos diferentes. Ese es un trabajo para Array.map. Digamos que queremos clasificar nuestros carros en tres grupos basados en su tamaño.

let tamaño = carros.map(carro => {
if (carro.capacidad <= 3){
return "pequeño";
}
if (carro.capacidad <= 5){
return "mediano";
}
return "grande";
});
console.log(tamaños);
// salida:
// ['grande','mediano','mediano', ..., 'pequeño']
También es posible crear un nuevo objeto si necesitamos más valores:
let propiedadesDeCarros = carros.map(carro => {
let propiedades = {
"capacidad": carro.capacidad,
"tamaño": "grande"
};
if (caro.capacidad <= 5){
propiedades['tamaño'] = "mediano";
}
if (caro.capacidad <= 3){
propiedades['tamaño] = "pequeño";
}
return propiedades;
});
console.log(propiedadesDeCarros);
// salida:
// [
// { capacidad: 7, tamaño: 'grande' },
// { capacidad: 5, tamaño: 'mediano' },
// { capacidad: 5, tamaño: 'mediano' },
// { capacidad: 2, tamaño: 'pequeño' },
// ...
// ]
Agregar una propiedad a cada objeto de un arreglo - Array.forEach
¿Pero qué pasa si queremos el objeto del carro también? En ese caso podemos mejorar el objeto para que tenga una nueva propiedad de tamaño. Este es un buen caso de uso para la función Array.forEach.
carros.forEach(carro => {
carro['pequeño'] = "grande";
if (carro.capacidad <= 5){
carro['tamaño'] = "mediano";
}
if (carro.capacidad <= 3){
carro['tamaño'] = "pequeño";
}
});Ordenar un arreglo por una propiedad - Array.sort
Cuando terminamos de transformar los objetos, normalmente necesitamos clasificarlos de una forma u otra.
Típicamente, la clasificación se basa en el valor de una propiedad que cada objeto tiene. Podemos usar la función Array.sort, pero necesitamos proveer una función que defina el mecanismo de clasificación.
Digamos que queremos clasificar los carros en base a su capacidad en orden descendente.

let carrosOrdenados = cars.sort((c1, c2) => (c1.capacidad < c2.capacidad) ? 1 : (c1.capacidad > c2.capacidad) ? -1 : 0);
console.log(carrosOrdenados);
// salidad:
// [
// {
// color: 'purple',
// tipo: 'minivan',
// registracion: 'Wed Feb 01 2017 00:00:00 GMT+0100 (GMT+01:00)',
// capacidad: 7
// },
// {
// color: 'red',
// tipo: 'station wagon',
// registracion: 'Sat Mar 03 2018 01:00:00 GMT+0100 (GMT+01:00)',
// capacidad: 5
// },
// ...
// ]
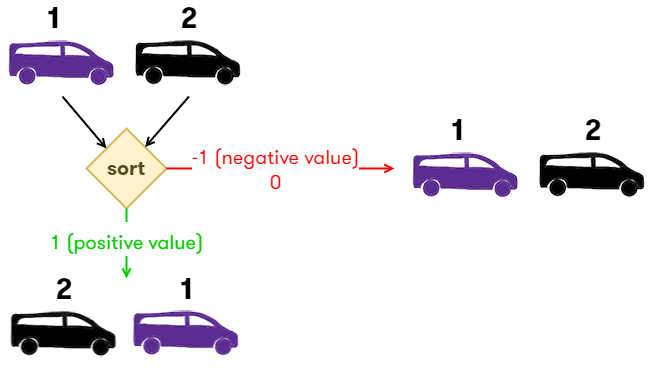
El método Array.sort compara dos objetos y pone el primer objeto en segundo lugar si el resultado de la función de clasificación es positivo. Así que puedes mirar la función de clasificación como si fuera una pregunta: ¿Debería el primer objeto ser colocado en segundo lugar?

Asegúrate de añadir siempre el caso por cero cuando el valor comparado de ambos objetos es el mismo para evitar intercambios innecesarios.
Comprobando si los objetos en la matriz cumplen una condición - Array.every, Array.includes
Array.every y Array.some, son útiles cuando sólo necesitamos comprobar cada objeto para una condición específica.
¿Tenemos un cabrio rojo en la lista de carros ? ¿Todos los carros son capaces de transportar al menos 4 personas? O más centrado en la web: ¿Hay algún producto específico en el carro de la compra?
carros.some(carro => carro.color === "rojo" && carro.tipo === "cabrio");
// salida: true
carros.every(carro => carro.capacidad >= 4);
// salida: falsePuede que recuerdes la función Array.includes que es similar a Array.some, pero funciona sólo para tipos primitivos.
Conclusión...
En este artículo, repasamos las funciones básicas que te ayudan a crear, manipular, transformar y hacer un ciclo a través de los arreglos de objetos. Deberían cubrir la mayoría de los casos con los que te tropezarás.
Si tienes un caso de uso que requiere una funcionalidad más avanzada, echa un vistazo a esta detallada guía de arreglos o visita la referencia de las escuelas W3.
O póngase en contacto conmigo y prepararé otro artículo :-)


No hay comentarios:
Publicar un comentario