A menudo es posible que quieras que tu sistema se comunique con otros servidores web para obtener información.
Una API o Interfaz de Programación de Aplicaciones, es simplemente un conjunto de reglas que guían como un software o sistema debe comunicarse con otro(software o sistema).
Por ejemplo, digamos que un nuevo usuario quiere registrar una cuenta en tu sitio. Y en vez de rellenar manualmente el formulario para enviar la información a tu sistema, quiere utilizar información que ya se encuentra almacenada en otro servicio o plataforma (esto es, una autenticación de terceros) para registrarse.
En ese caso, tu sistema tiene que comunicarse con el sistema de un tercero para obtener la información del usuario. Esto lo realiza a través de una API.

Si tu aplicación es una aplicación de una sola página, desarrollada con un lenguaje de programación asincrónica como JavaScript, tienes una herramienta útil para llevar a cabo esa tarea: fetch().
¿Qué es el Fetch API?
fetch() es un mecanismo que te permite realizar llamadas AJAX (Asynchronous JavaScript y XML) simples con JavaScript.
Asynchronous (asincrónico) significa que puedes usar fetch para realizar llamadas a una API externa sin tener que detener la ejecución de otras instrucciones. De esa forma, otras funciones en el sitio pueden continuar ejecutándose, incluso cuando una llamada a una API no haya sido resuelta.
Cuando una respuesta en forma de datos es devuelta por la API, se reanudan las tareas asincrónicas (fetch).
Es importante notar que fetch no es parte de los métodos de JavaScript, sino más bien un método API web integrado en la mayoría de los navegadores y accesible a través de JavaScript. Como resultado, no será posible utilizarlos en el entorno de Node.js (a menos que instales un módulo especial).
Cómo usar fetch() en JavaScript
Cuando hablamos de APIs, necesitamos hablar también de endpoints. Un endpoint es una URL única que puedes llamar para interactuar con otro sistema.
Supongamos que estamos realizando una petición a una API externa, para obtener ciertos datos (como la publicación de un blog). Para esto usaremos una simple petición GET (GET request).
Simplemente, llamamos al método fetch() con el URL endpoint como argumento:
fetch('https://ubahthebuilder.tech/posts/1');El cuerpo de la respuesta para este endpoint será la información sobre una publicación de blog:
{
userId: 1,
id: 1,
title: 'A post by Kingsley',
body: 'Brilliant post on fetch...',
};En última instancia, querrás obtener el cuerpo de la publicación. Pero el objeto de respuesta contiene bastante más información que el cuerpo, incluyendo el código de estado, encabezados y más información.
Ten en cuenta que fetch API devuelve una promesa. Debido a esto, necesitas anidar un método then() para manejar la resolución. Aprende más acerca de promesas aquí.
Usualmente, los datos devueltos por la API no se encuentran en un formato utilizable. Por lo tanto, necesitas convertir los datos a un formato con los que JavaScript pueda operar. Por fortuna, puedes usar el método json() para lograr esto:
fetch('https://ubahthebuilder.tech/posts/1')
.then(data => {
return data.json();
})
.then(post => {
console.log(post.title);
});Como puedes ver en el código de arriba, es posible anidar una sub secuencia del método then() para transformar los datos (en este caso solamente extraje el valor de la propiedad title).
En este ejemplo simplemente queremos obtener de la API, la publicación de un blog. Pero, ¿qué pasaría si, en vez de eso, quisiéramos publicar una historia?
Cómo realizar un POST Request
Una vez que hayas avanzado sobre las GET requests, necesitarás configurar algunas opciones más. Hasta ahora has proporcionado un único argumento al método fetch(), el URL endpoint.
Para un POST request, necesitarás pasar un objeto de opciones de configuración como segundo argumento. El objeto opcional puede tomar muchos parámetros diferentes. En este caso, incluye solamente la información más necesaria.
Al estar enviando un POST request, necesitarás declarar que estás usando el método POST.
Además, necesitas pasar la información necesaria para crear la nueva publicación del blog. Dado que estás enviando datos JSON, será necesario establecer un encabezado Content-Type con el valor application/json. Por último, necesitarás incluir el encabezado body, el cual contendrá como valor una única cadena de datos JSON.
const update = {
title: 'A blog post by Kingsley',
body: 'Brilliant post on fetch API',
userId: 1,
};
const options = {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(update),
};Y luego, la llamada a la API:
fetch('https://jsonplaceholder.typicode.com/posts', options)
.then(data => {
if (!data.ok) {
throw Error(data.status);
}
return data.json();
}).then(update => {
console.log(update);
// {
//
title: 'A blog post by Kingsley',
//
body: 'Brilliant post on fetch API',
//
userId: 1,
//
id: 101
// };
}).catch(e => {
console.log(e);
});Si tu petición (request) es exitosa, recibirás un cuerpo de respuesta conteniendo el objeto de publicación del post junto con una nueva ID. La respuesta varía dependiendo en como la API está configurada.
Finalmente, debe tener en cuenta que los puntos finales pueden cambiar con el tiempo y las API pueden reestructurarse. Por lo tanto, es una buena práctica colocar todas tus llamadas fetch juntas para un más fácil acceso.
Conclusión
Aquí hay algunos puntos para resumir este artículo:
- Sistemas computacionales, como los software, se comunican entre ellos y comparten información a través de una capa llamada API.
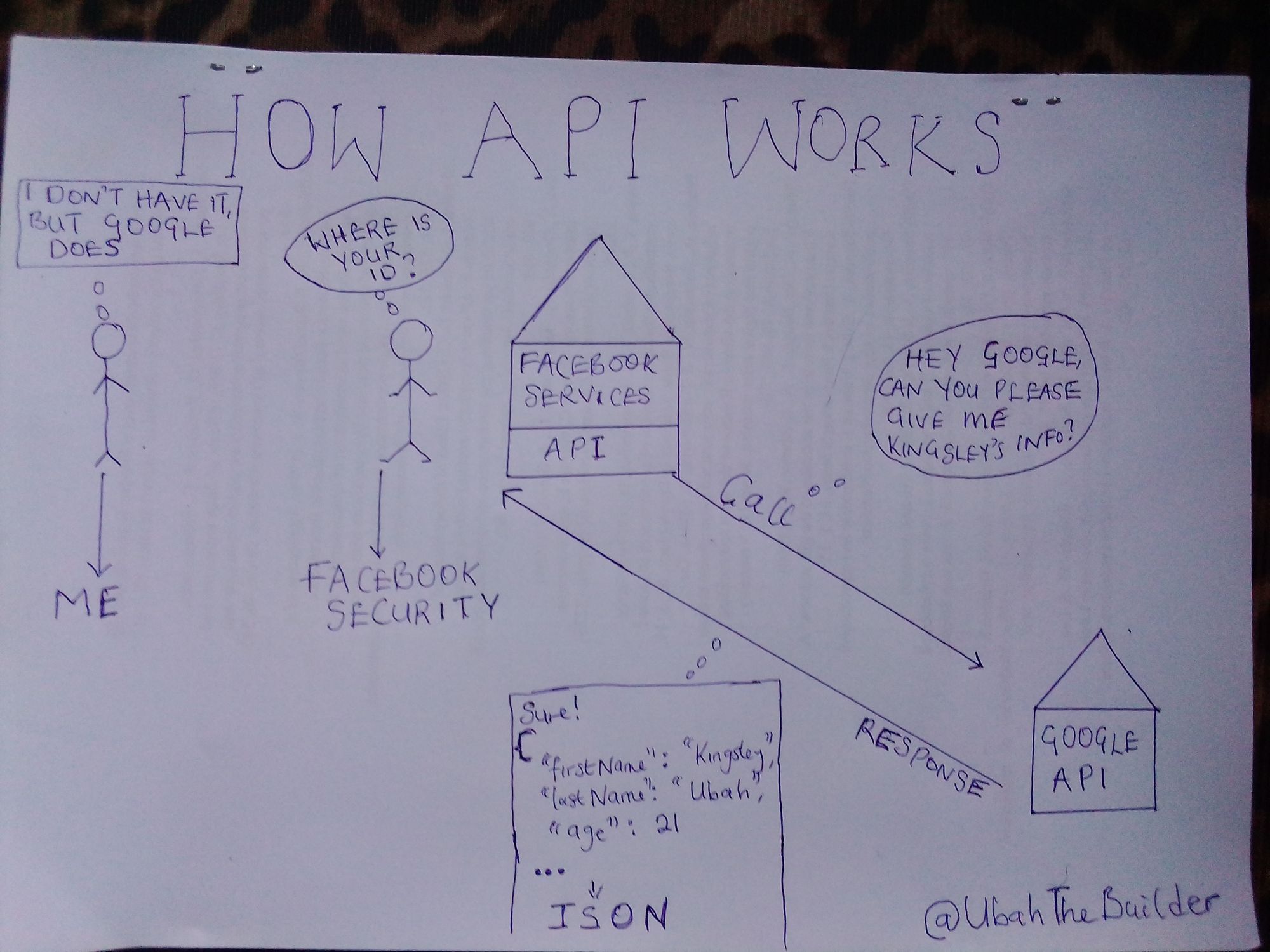
- Una API contiene los conjuntos de reglas y protocolos que guían como dos o más sistemas interactúan. Por ejemplo, el sistema de Facebook debe interactuar con el sistema de Google para obtener información de un usuario a través de una API.
- En JavaScript front-end, puedes realizar llamadas API simples con el método
fetch().
- Para realizar un GET request simple con fetch, necesitas pasar un URL endpoint como argumento.
- Para realizar un POST request simple, necesitas pasar otros parámetros, incluido un objeto de configuración.
Gracias y nos vemos pronto.


No hay comentarios:
Publicar un comentario